Passing parameters to routes
Remember when I said "more on that later when we talk about params!"? Well, the time has come.
Now that we know how to create a stack navigator with some routes and navigate between those routes, let's look at how we can pass data to routes when we navigate to them.
There are two pieces to this:
Pass params to a route by putting them in an object as a second parameter to the
navigation.navigatefunction:navigation.navigate('RouteName', { /* params go here */ })Read the params in your screen component:
route.params.
We recommend that the params you pass are JSON-serializable. That way, you'll be able to use state persistence and your screen components will have the right contract for implementing deep linking.
function HomeScreen({ navigation }) { return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> <Text>Home Screen</Text> <Button title="Go to Details" onPress={() => { /* 1. Navigate to the Details route with params */ navigation.navigate('Details', { itemId: 86, otherParam: 'anything you want here', }); }} /> </View> );}
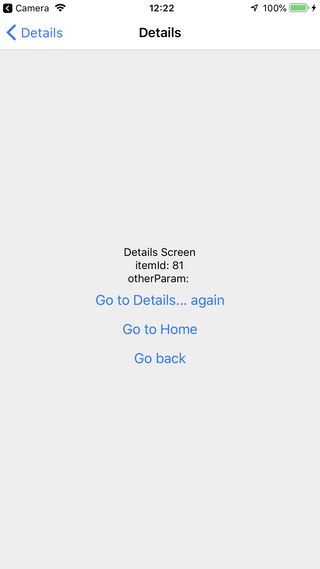
function DetailsScreen({ route, navigation }) { /* 2. Get the param */ const { itemId } = route.params; const { otherParam } = route.params; return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> <Text>Details Screen</Text> <Text>itemId: {JSON.stringify(itemId)}</Text> <Text>otherParam: {JSON.stringify(otherParam)}</Text> <Button title="Go to Details... again" onPress={() => navigation.push('Details', { itemId: Math.floor(Math.random() * 100), }) } /> <Button title="Go to Home" onPress={() => navigation.navigate('Home')} /> <Button title="Go back" onPress={() => navigation.goBack()} /> </View> );}
Updating params
Screens can also update their params, like they can update their state. The navigation.setParams method lets you update the params of a screen. Refer to the API reference for setParams for more details.
You can also pass some initial params to a screen. If you didn't specify any params when navigating to this screen, the initial params will be used. They are also shallow merged with any params that you pass. Initial params can be specified with an initialParams prop:
<Stack.Screen name="Details" component={DetailsScreen} initialParams={{ itemId: 42 }}/>Passing params to a previous screen
Params aren't only useful for passing some data to a new screen, but they can also be useful to pass data to a previous screen too. For example, let's say you have a screen with a create post button, and the create post button opens a new screen to create a post. After creating the post, you want to pass the data for the post back to previous screen.
To achieve this, you can use the navigate method, which acts like goBack if the screen already exists. You can pass the params with navigate to pass the data back:
function HomeScreen({ navigation, route }) { React.useEffect(() => { if (route.params?.post) { // Post updated, do something with `route.params.post` // For example, send the post to the server } }, [route.params?.post]);
return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> <Button title="Create post" onPress={() => navigation.navigate('CreatePost')} /> <Text style={{ margin: 10 }}>Post: {route.params?.post}</Text> </View> );}
function CreatePostScreen({ navigation, route }) { const [postText, setPostText] = React.useState('');
return ( <> <TextInput multiline placeholder="What's on your mind?" style={{ height: 200, padding: 10, backgroundColor: 'white' }} value={postText} onChangeText={setPostText} /> <Button title="Done" onPress={() => { // Pass params back to home screen navigation.navigate('Home', { post: postText }); }} /> </> );}Here, after you press "Done", the home screen's route.params will be updated to reflect the post text that you passed in navigate.
Passing params to nested navigators
If you have nested navigators, you need to pass params a bit differently. For example, say you have a navigator inside the Account screen, and want to pass params to the Settings screen inside that navigator. Then you can pass params as following:
navigation.navigate('Account', { screen: 'Settings', params: { user: 'jane' },});See Nesting navigators for more details on nesting.
Summary
navigateandpushaccept an optional second argument to let you pass parameters to the route you are navigating to. For example:navigation.navigate('RouteName', {paramName: 'value'}).- You can read the params through
route.paramsinside a screen - You can update the screen's params with
navigation.setParams - Initial params can be passed via the
initialParamsprop onScreen
 React Navigation
React Navigation